What Color Teal Is Best for a Light Coral House

Colors are all around us. Call up almost it. The bright blue in a articulate morning heaven makes us feel alive and free; the deep purples and reds in the flowers that flower in Spring evoke emotions of warmth, life and energy; the pitch black sky at dark, arouses thoughts of mystery and seduction.
Whether witting of it or non, colors evoke a whole range of emotions in us that many times lead us to either enjoy a certain setting, feel fatigued to a particular product or even decline a specific thought. They piece of work at a subliminal, virtually visceral level that nosotros oftentimes take for granted.
Knowing this, it is imperative for anyone who strives to become a better visual communicator to familiarize themselves with the nuts of color theory and how to choose the most effective color schemes for presentations, infographics and other visual content.
To help yous on your journey to condign a DIY designer, we've compiled some useful tips for choosing harmonious and impactful color schemes that take the power to move your audiences to a specific activeness.
Color Theory Basics
Only like people are often judged past their concrete advent, so will your content exist judged by the design elements used--many times fifty-fifty before it is read.
This is why it is then important to know what each color is actually saying to your audience. So permit'southward get downward to some color theory basics.
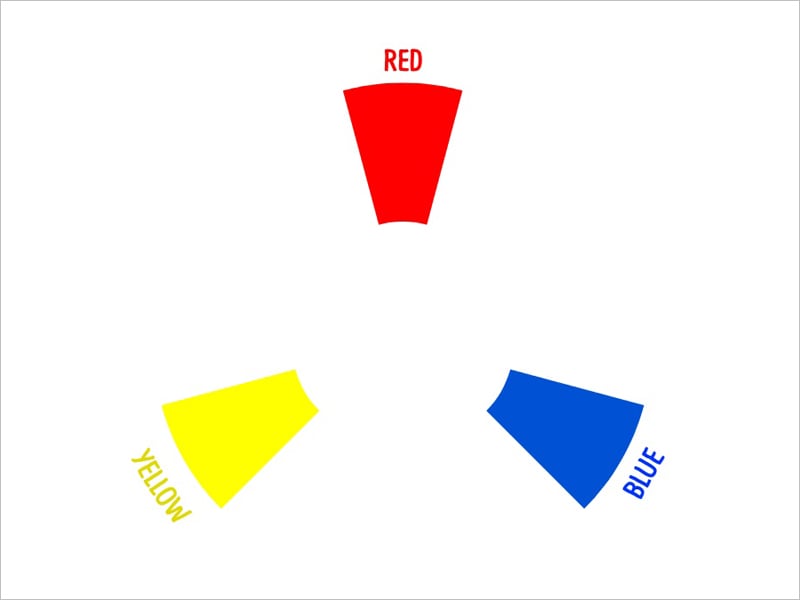
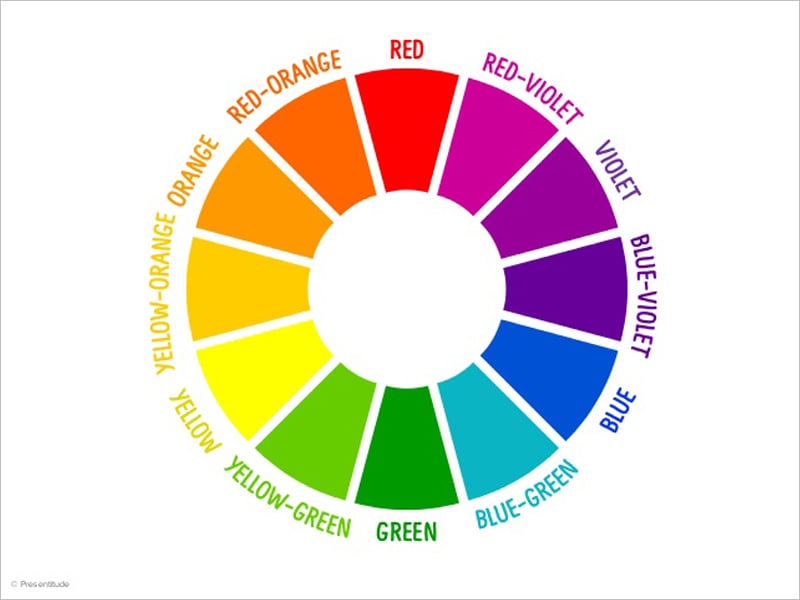
The color wheel was the first model used to illustrate the relationship between dissimilar colors. The about bones of them are the main colors, which are red, blue and yellow. They cannot be made from mixing whatever two colors and, every bit their proper name implies, they are the footing of all other colors.

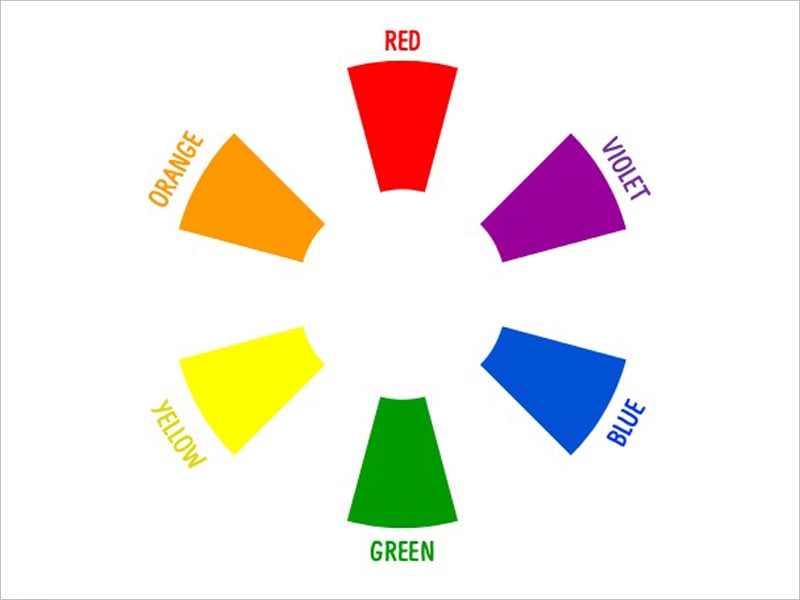
The secondary colors are derived from combinations of the main colors. They are violet, orangish and green.

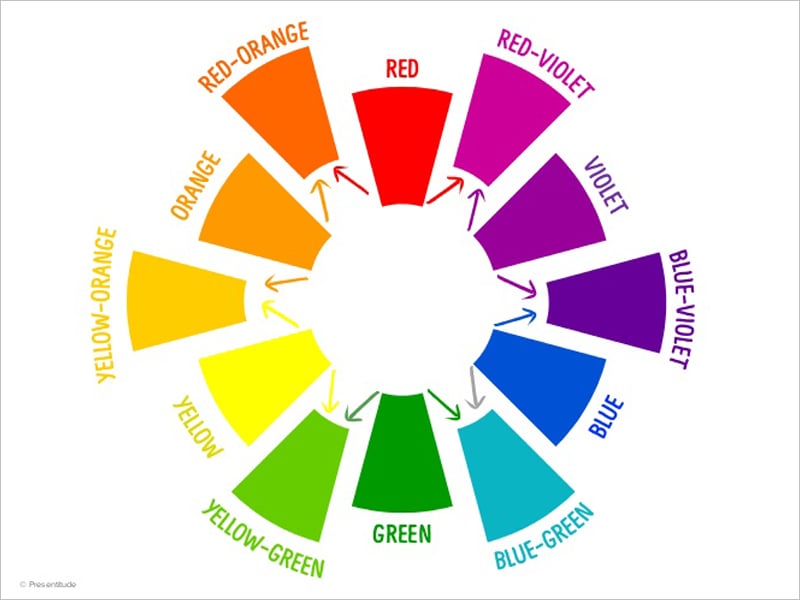
Lastly, the tertiary colors are created when you combine a primary color with a secondary color, resulting in one of the half dozen following colors: red-orange, red-violet, blue-violet, blue-dark-green, yellow-green and yellow-orangish.

These 12 colors compose the complete color wheel:

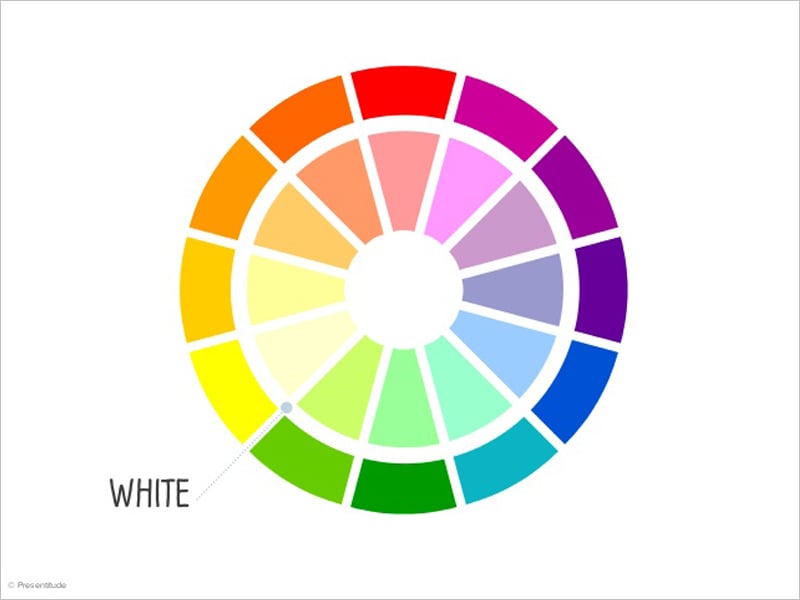
Adjacent, it is important to differentiate between tints, tones and shades. When a color is mixed with white, you create tints. These are lighter than the pure hue:

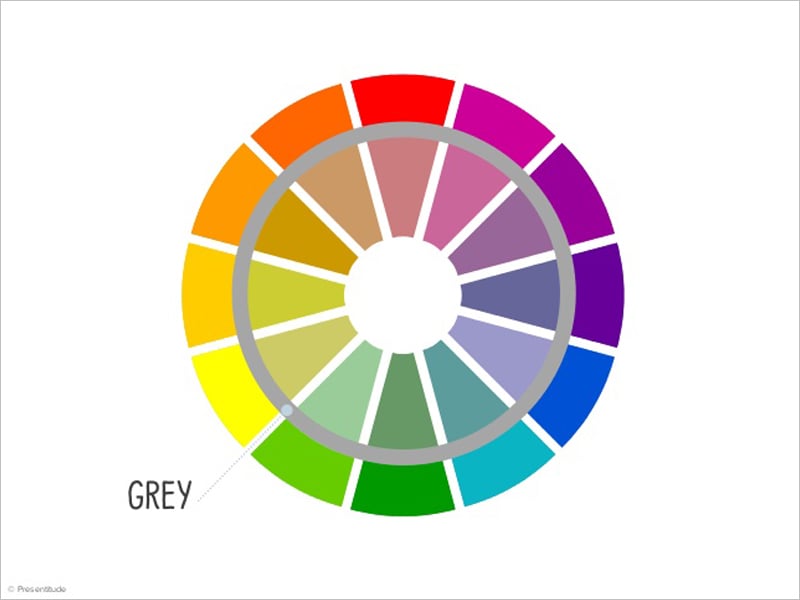
When a colour is mixed with gray, you lot create tones, which are duller than the pure hue:

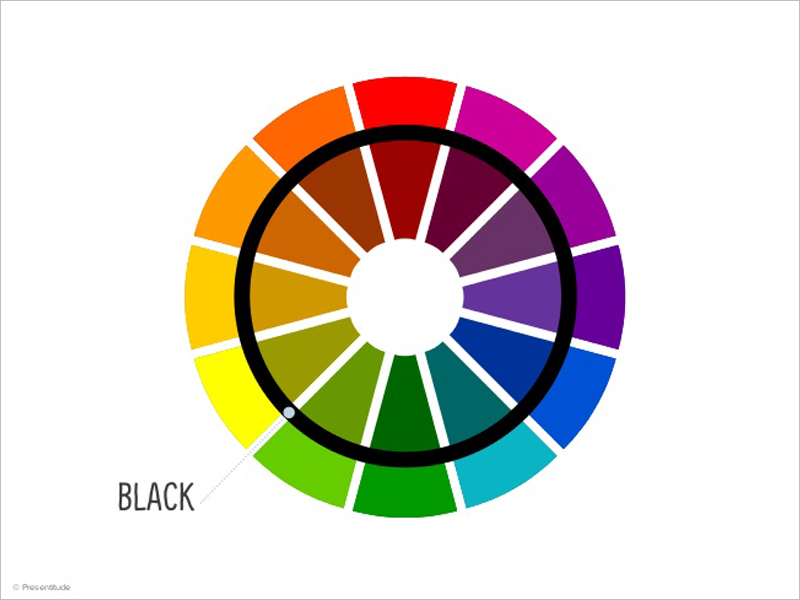
When a color is combined with black, you take shades. These are darker than the original hue:

At this point, you might be asking yourself, "Why aren't black and white on the color wheel?" The uncomplicated answer is that black is the absence of colour, while white is the combination of all colors. (For a more detailed explanation, you tin read here .)
What Colors Mean

Colors speak volumes all on their own. Color is so powerful, in fact, that information technology can better learning past up to 75 percent and increase comprehension on a subject past up to 73 percent.
While warm colors communicate free energy, optimism and enthusiasm, cool colors send a message of dependability, professionalism and peace.
Within these categories, each color is associated with an emotion or concept, depending on the cultural context (while red tin hateful passion and love in the W, in China, information technology is associated with prosperity). According to Neat Magazine , some of the most common associations made in the West include:
- Red: passion, romance, acrimony
- Orange: optimism, happiness, energy
- Yellow: happiness, promise
- Green: fertility, nature, abundance
- Blue: professionalism, calm, transparency
- Regal: luxury, royalty, creativity
- Black: elegance, mystery, darkness
- White: purity, cleanliness
- Chocolate-brown: enduring, dependability, nature
- Beige: conservatism, piety, dullness
How to Combine Colors
Now that we've gone through the nuts of the color wheel, we tin can go through the process for creating different colour combinations.
To practice this, we must first learn the different classifications of colors, depending on their placement on the color wheel.
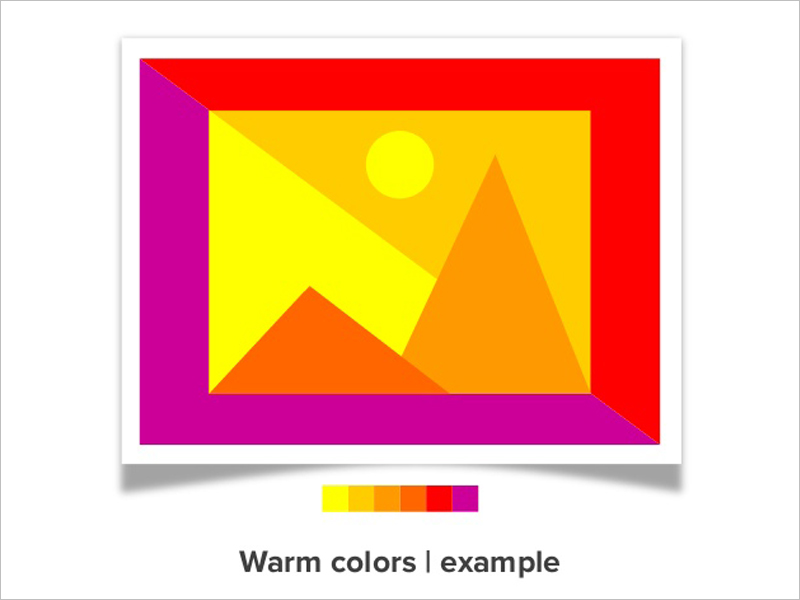
Warm Colors
For example, the warm colors on the wheel are the reds, oranges and yellows:

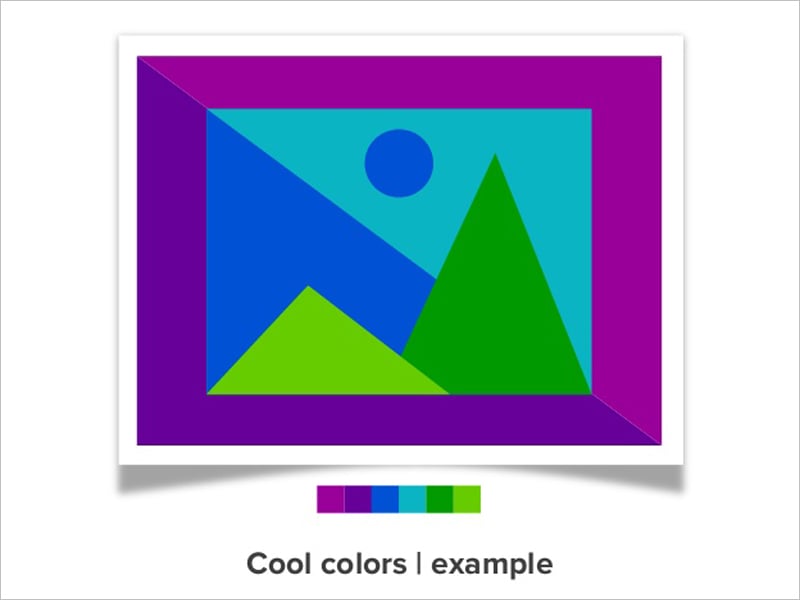
Cool Colors
On the contrary side are the cool colors: the greens, blues and violets:

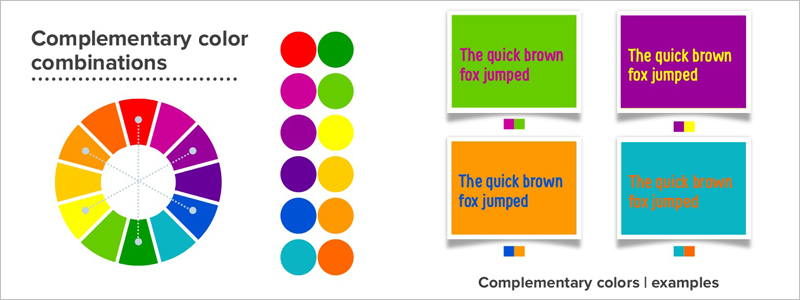
Complementary Colors
To create complementary color combinations, y'all must select ii colors that sit down reverse each other--such as a warm color like orange and a cool colour like blue:

Split Complementary Colors
These are comprised of two adjacent colors and another complementary color:

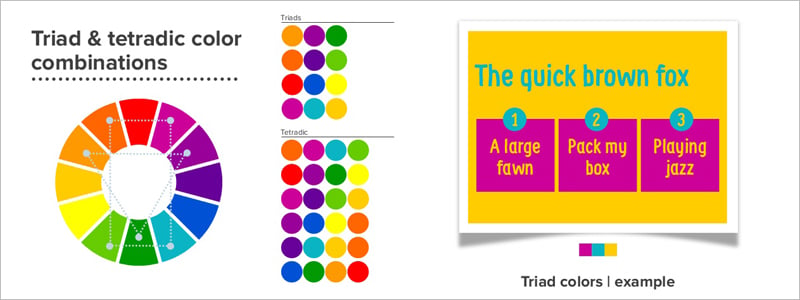
Triads and Tetradic Color Combinations
These color schemes use geometric shapes to choose and combine three or four dissimilar hues from the color wheel:

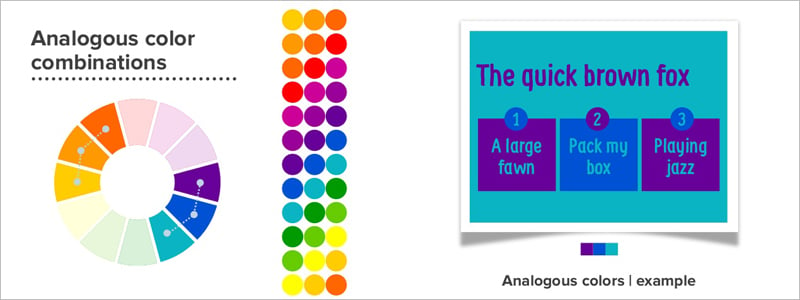
Analogous Colors
These colors sit next to each other on the color wheel:

Monochromatic Colors:
This type of color combination is made up of different tints, tones and shades of the same hue:

How to Cull the Ideal Colour Scheme
Also looking to the colour bike to select your colour schemes, as covered in a higher place, at that place are a few other handy tips to proceed in mind.
High Contrast
For one, it's of import to create high dissimilarity slides to achieve the highest touch on possible. For example, if you have a dark background, then it'south a no-brainer to use a lighter font.
Or if you lot've called a monochromatic color scheme, you want to accentuate important details with ane complementary colour on the opposite side of the color bicycle.
It is important to understand that contrast is not simply about choosing dissimilar colors but selecting those that will create the almost visual interest when placed next.
Since pure hues all accept the same levels of saturation (the intensity of a color) and value (how light or dark a color is), creating a combination with only pure hues will event in an unimpressive scheme. This is why using varying tones, shades and tints is so vital to an constructive presentation.
For example, in the color scheme below, the utilise of different tones, shades and tints makes this a very middle-catching combination:

Via Great Magazine
According to Smashing Magazine , an easy but constructive way to create your own loftier-contrast colour scheme is to select varying tones, shades and tints of a specific color (not the pure hue) and then select another pure color at least three spaces abroad on the bike to human activity as an accent color.
Keep It Elementary
You've probably heard this before, but when it comes to design, less is ordinarily more. Try to go along information technology uncomplicated and don't use likewise many colors. In general, three to four colors is sufficient for a presentation.
The 60-30-ten Dominion
According to the accolade-winning presentation visitor Ethos3 , an piece of cake way to create a counterbalanced presentation is to stick past the sixty-30-ten rule.
This means that if you lot've called three colors, as recommended to a higher place, then you should devote lx percent of the space on your slides to the primary color, thirty percent to the secondary and 10 percent to the accent color.
Spread Content Out
Another unproblematic rule is to spread your content out into seize with teeth-sized morsels throughout your presentation so that it is as like shooting fish in a barrel to assimilate equally possible.
Long gone are the days when you used to create presentations with x or 15 slides. Nowadays, engaging presentations that can be viewed in less than iii minutes consist of 50 to threescore slides.
Why? Because the lower the slide count, the more information you've probably crammed into each slide. On the other paw, the higher the slide count, the more than visuals and the less words y'all've probably used to explain each concept.
How to Create Your Own Palettes
1 designer's underground for finding just the right color scheme for your presentation is to use the tool Adobe Color CC .
Not merely will information technology give yous hundreds of predefined palettes to cull from--as well equally the ability to create color schemes based on the color wheel--it volition also allow you to create vivid colour palettes from your favorite photos.
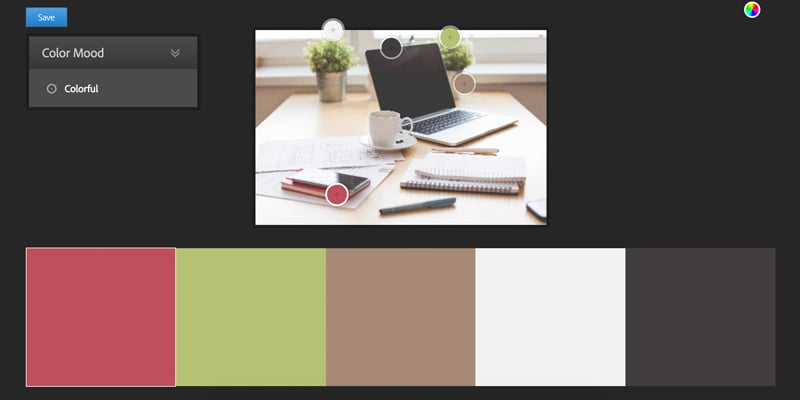
All y'all have to do is upload an image with a color scheme that evokes the emotions you're going for and then save the hex color codes generated by the tool.
For example, we chose this epitome for the way the colors convey calmness and warmth:

The tool and then generated this color scheme for us:

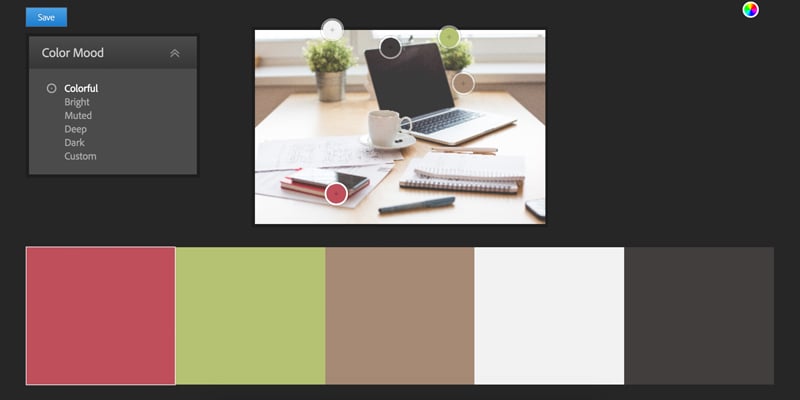
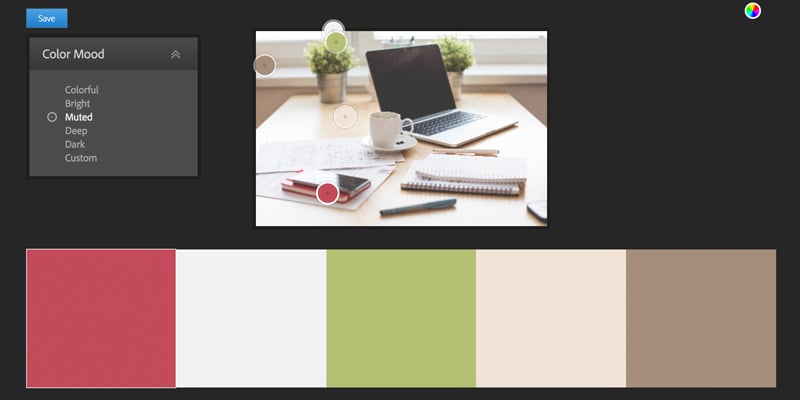
The beauty of this tool is that you tin then modify this scheme by choosing from a variety of moods: Colorful, Bright, Muted, Deep and Dark:

We and so chose this scheme:

And this is how it looks on a slide:

How about your color schemes? Do they convey the correct emotions? We would beloved to hear your thoughts and experiences. Just drib us a line in the comments section beneath.
And if you desire to learn all our secrets on how to evangelize an unforgettable presentation (every bit well equally how to create visual slides with affect), grab our free eastward-book below.

Source: https://visme.co/blog/how-to-choose-a-color-scheme/
0 Response to "What Color Teal Is Best for a Light Coral House"
إرسال تعليق